In the fast-paced world of software and product development, staying ahead of the game is crucial. Release notes have long been vital to keeping users informed about updates and improvements.
Too often, these essential messages get lost in the sea of mundane and uninspiring content.
That’s why we are here to show you how to improve your release notes and turn them into engaging, informative, and even enjoyable pieces of communication.
We’re exploring the significance of release notes, sharing some outstanding release notes examples — as well as some examples that could be improved — and most importantly, revealing key strategies to create top-notch notes that captivate your audience.
Follow along for ways to transform your release notes game and make a lasting impact on your users.
Table of Contents
- What Exactly Are Product Release Notes?
- Where Do Companies Go Wrong With Product Release Notes?
- What Do Good Release Notes Look Like?
- What Not To Include In Release Notes
- Example Release Notes “Template”: Follow These 9 Tips & Strategies for Writing Epic Release Notes
- AnnounceKit and the Segmentation Feature

Quick Setup, Easy to Use, and Many Integrations
Manage your product announcements from a single place and easily distribute them
across multiple channels.
What Exactly Are Product Release Notes?
Product release notes are a document or set of documents that accompany the release of a new product, feature, or update. They usually include:
- A description of the new product
- Changes to the old product
- Known issues or bugs; and
- Their workarounds
Software release notes, for example, come in a bulleted form that comes alongside a software release to tell users what has changed.
Release notes can easily become a boring, technical document nobody likes to read or write. Our mission as product managers is to make these notes more appealing, interesting, and informative.
Why Should Companies Care About Release Notes?
If you don’t announce a new update to your users, they may not notice it. No one wants to develop new features that are not going to be used.
Product release notes can help businesses keep track of how well their products are performing and identify potential issues. They also provide a way for customers to learn about new features and updates and provide feedback on them.
Developing new features and announcing new updates can increase user adoption. This is one of the most wanted things by companies and is key for companies to have a loyal customer following. 🤝🏻
Where Do Companies Go Wrong With Product Release Notes?
Three main problems associated with release notes typically involve:
- Broken communication
- Note management
- Distribution channels
The biggest problem companies face is a lack of communication within their teams. Even in small companies, the technical team may find it difficult to explain what has changed.
Leaving release notes tasks to the development team is another place where companies go wrong. The development teams tend to write very technical release notes that only people with a Ph.D. in computer science could understand.
Ultimately, it comes down to not having the right tools and processes in place to consistently push out relevant and engaging release notes. AnnounceKit has a comprehensive, yet easy-to-use, release notes tool to help with that.
Readers don’t care how something was fixed; they only care about the final result and how they can benefit from the update.
What Do Good Release Notes Look Like?
Good release notes are clear, concise, and user-focused. They provide users, customers, and stakeholders with essential information about the changes and improvements made in a software update or new release.
Good release notes generally include the following information:
- Version number: Clearly state the version number of the software update to help users identify which release they are using.
- Release date: Include the date when the release became available, giving users a sense of when the changes took effect.
- Summary of changes: Provide a brief and user-friendly summary of the key changes, enhancements, or fixes made in the release. This should be written in plain language that most users can understand.
- Impact on users: Explain how the changes will affect users and their experience with the software. Will they see new features, improved performance, or bug fixes? Will their workflow change in any way?
- Bug fixes: List any specific bugs or issues that have been resolved. Describe the problem, the impact it had, and how it has been fixed.
- New features: Highlight any new features or functionalities introduced in the release. Provide a clear description of what the feature does and how users can benefit from it.
- Enhancements: Detail any improvements or enhancements to existing features. Users should know how these enhancements make their experience better or more efficient.
- Known issues: If there are known issues or limitations in the release that have not been addressed, disclose them. This helps manage user expectations and can prevent confusion or frustration.
- Release history: Consider including a brief history of previous releases or a link to a more comprehensive release history page for those who want to review changes over time.
Release notes play a vital role in building trust and transparency between the software provider and its users, which is why they should inform and engage users.
They should be easy to read, free from technical jargon, and provide a positive and user-centric perspective. This ensures they understand the value and impact of the changes.

Quick Setup, Easy to Use, and Many Integrations
Manage your product announcements from a single place and easily distribute them
across multiple channels.
Best Release Notes Examples: 5 Awesome Sources of Inspiration
Let’s look at the best release notes examples from well-known companies and how you can learn from them.
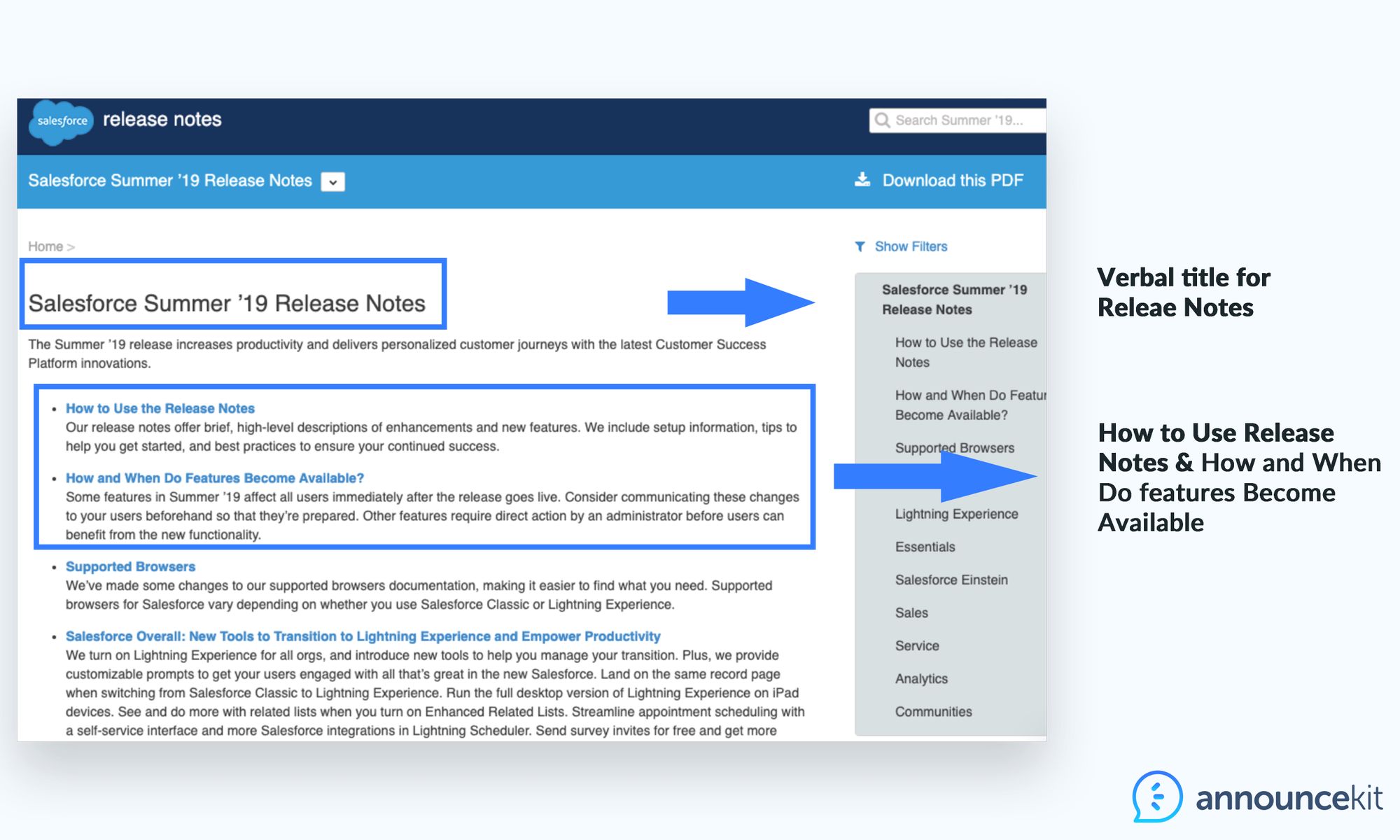
#1: Salesforce
Salesforce is a CRM platform with many products under its umbrella. So keeping customers updated about new features and product changes can feel like hell for technical writers, product managers, and developers.
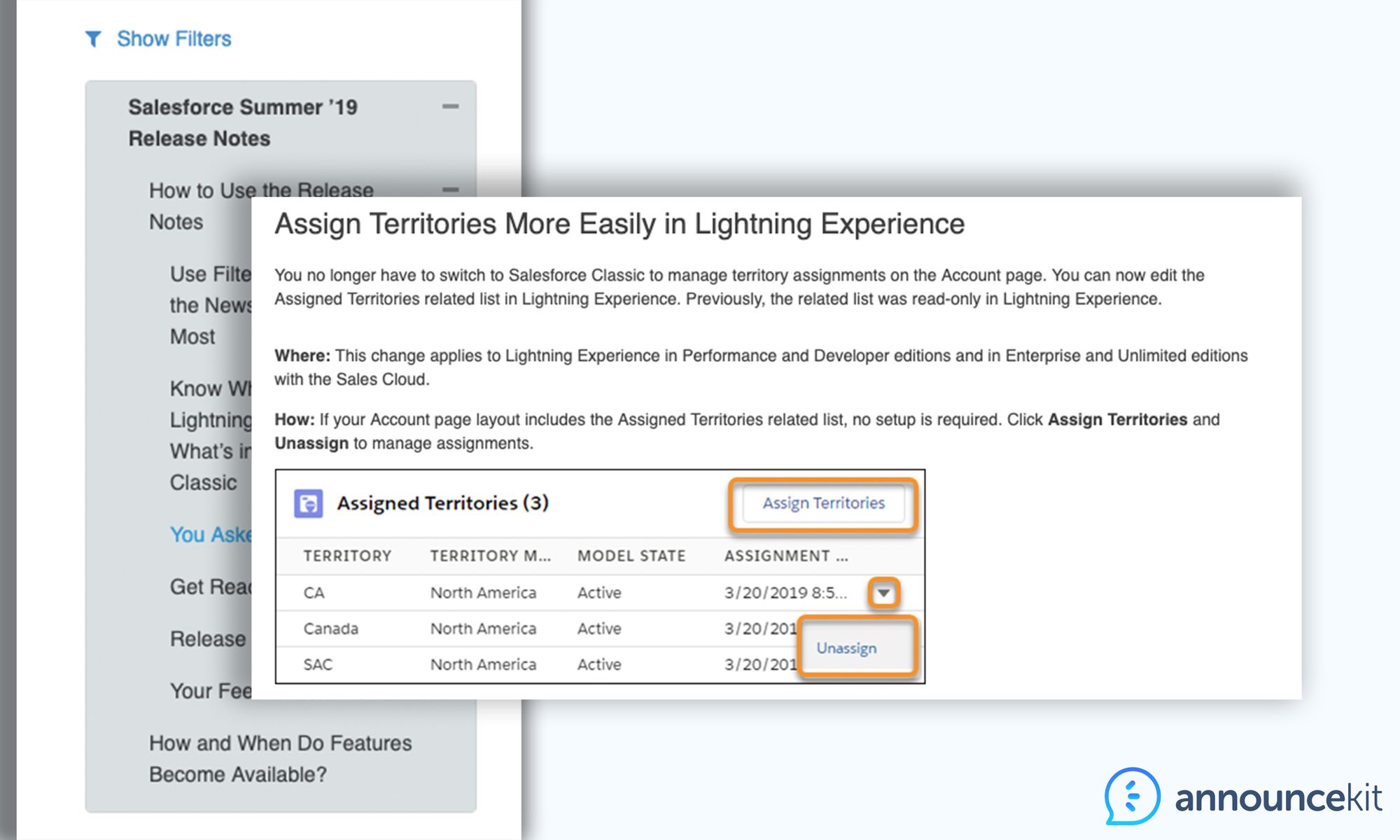
It appears as though the company prepares quarterly release notes, called “Salesforce Summer ’19 Release Notes, ” a comprehensive release notes page with its categories and subcategories.
Salesforce release notes are a blend of regular release notes as well as product maps. They provide a detailed explanation of how each feature will work, and specifically to which users they will be available.

Salesforce provides a step-by-step to their release notes that allows users to fully understand and apply any updates that pertain to them, as follows:
Step 1: Explain what the new feature is all about.
You no longer have to switch to Salesforce Classic to manage territory assignments on the Account page. You can now edit the Assigned Territories-related list in Lightning Experience. Previously, the related list was read-only in Lightning Experience.
You no longer have to [do X action] to perform [Y action]. You can now do [Z action]. Previously you were able to do only [Q action].
Step 2: Explain how to enable or access the feature
Where: This change applies to Lightning Experience in Performance and Developer editions and Enterprise and Unlimited editions with the Sales Cloud
Step 3: Explain how to use the feature
How: If your Account page layout includes the Assigned Territories related list, no setup is required. Click Assign Territories and assign to manage assignments.

#2: Sketch
If your product is not overly complicated and is not a platform with a big umbrella of sub-tools, check out Sketch.
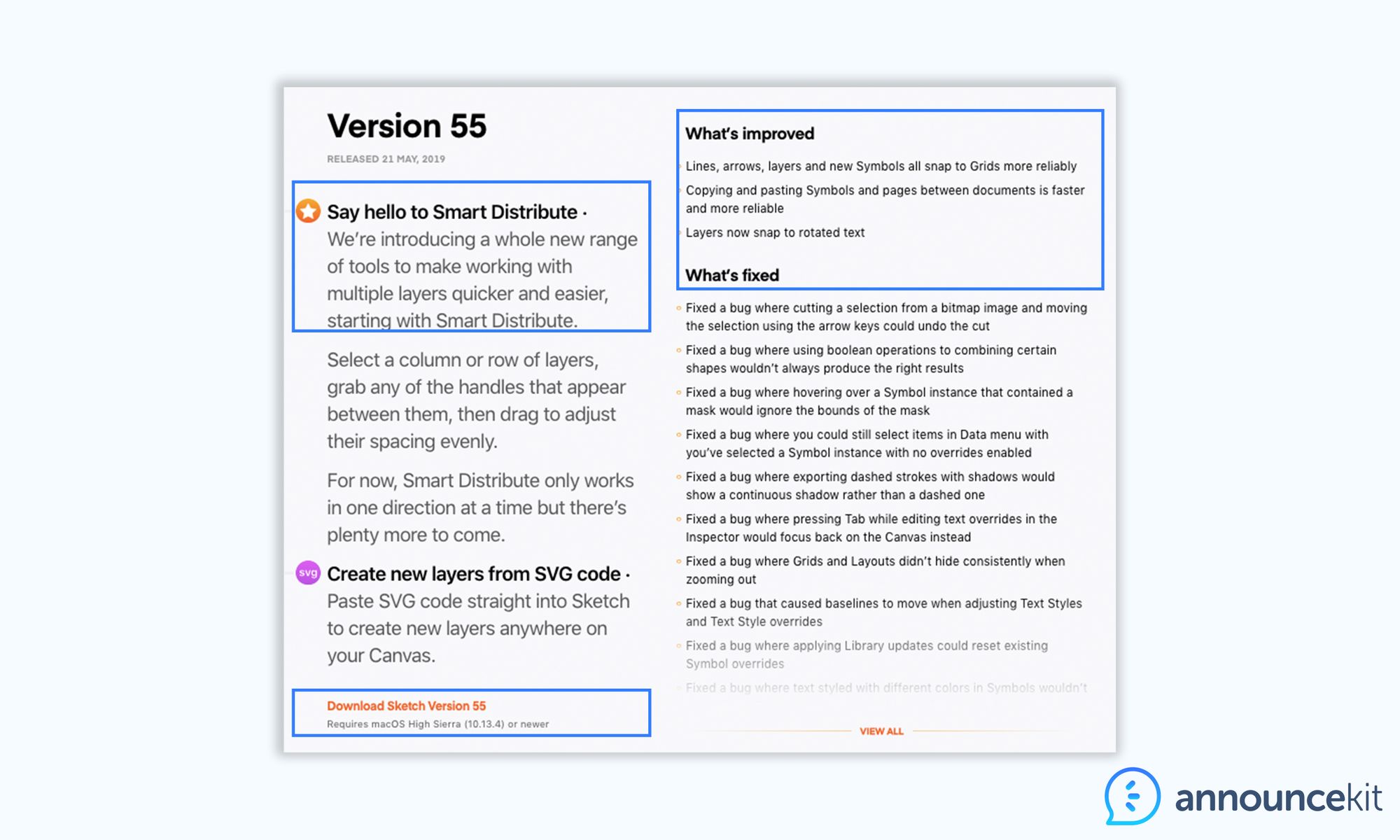
The layout of their release note is interesting. On the right side, you have a detailed description of all new features and bug fixes. On the left, you see the descriptions of the main features as well as their CTA.
Again, we see a simple release notes template:
You can now do [X action]. You can easily do [Y action]. We’ve also introduced a new [Z feature]. [Description of what the Z feature helps users to achieve.]

The release starts with their “Smart Distribute Upgrades.” Here’s what they have to say:
You can now use Smart Distribute to control the spacing in grids. You can easily adjust the vertical spacing between rows of layers, as well as the horizontal spacing between each layer in a row.
We’ve also introduced a new ‘Tidy’ button to the Inspector. It quickly aligns a selection of multiple layers into a neat grid, making it even easier to create and manage complex layouts.
In improvements:
- We’ve added a new Select All in Artboard command to the Edit menu so you can quickly grab all of the layers on any Artboard you’ve selected. We’ve also given the different Select All commands their sub-menu.
- We added [X feature], so you can now do [Y action].
- Fixed a crash that could occur when you try to drag-to-select with the Magic Wand tool.
- Fixed a bug where the correct type weight wouldn’t appear for fonts with the same name.
- Fixed a bug in the Pages and Layer Lists where selections wouldn’t highlight correctly when connected to an external display.
Coming back to user-oriented release notes, this example shows the importance of understanding that we are writing our release notes for our target audience.
Salesforce writes its releases for:
- People without technical backgrounds
- Sales departments
- Marketers
- Entrepreneurs; and
- Founders
Sketch is used by graphic designers and artists. Both Salesforce and Sketch use a generic tone, are very user-friendly, and are oriented toward real people.
#3: Getpostman
If your product is technical and your users are developers, then the opposite approach to release notes is a rule of thumb. Consider shorter, more technical, and not as visually appealing when writing release notes for developers.
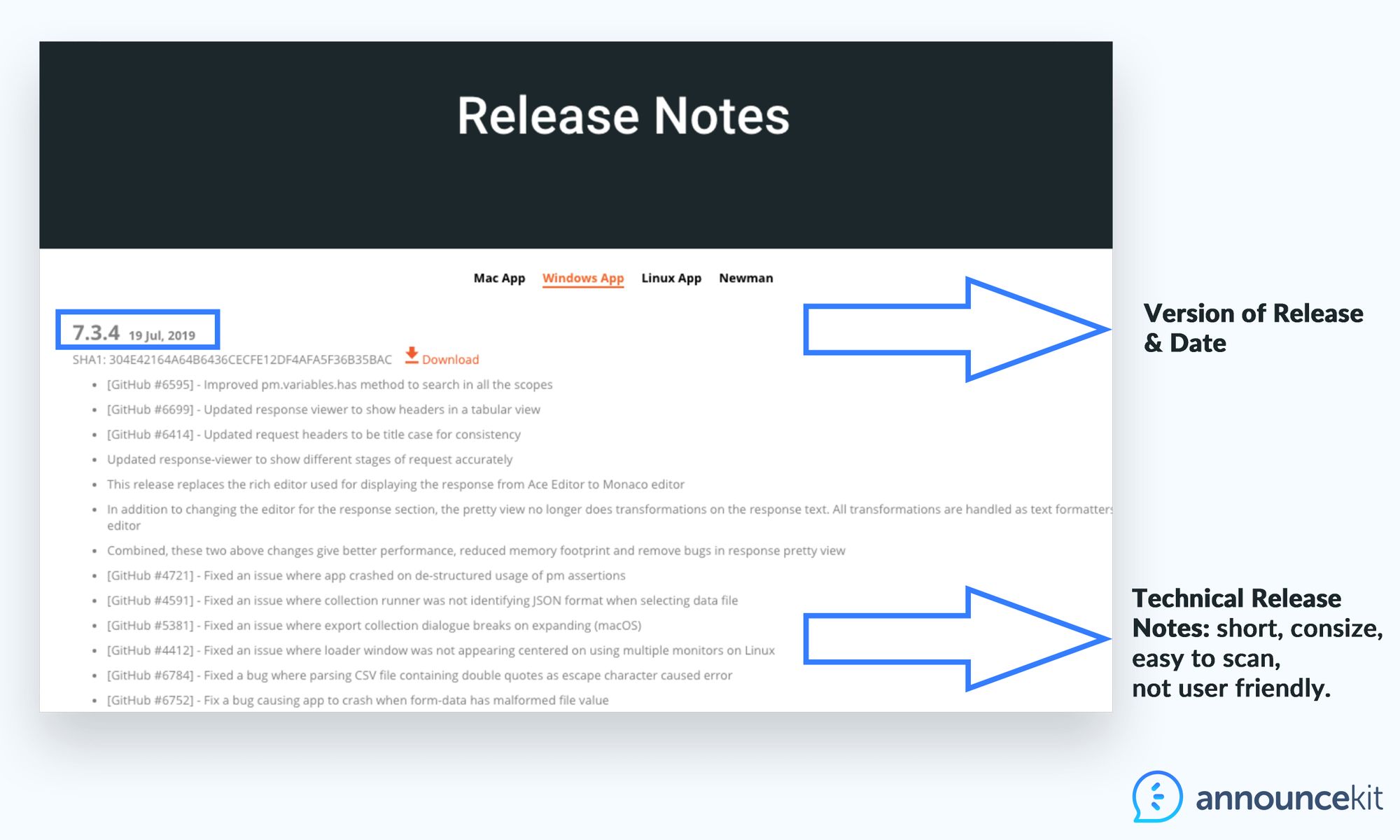
For example, Getpostman is a technical product for developers.
Release notes can be quickly scanned through to give a general idea of what’s new and they follow a very simplistic format.
In each update, the number, date, and information can be included in one sentence. The update does not require details about what it means for a user, how to use it, or how to access it.
The simpler the better as the developers will understand it.

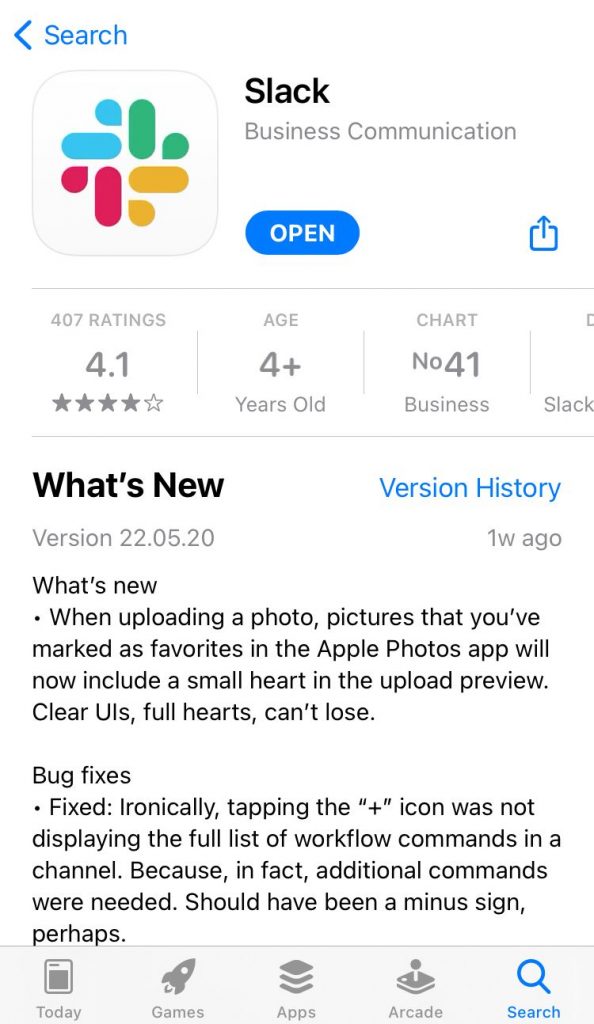
#4: Slack
Finally, someone uses words effectively.
For those who don’t know, Slack is a corporate communication application used by company employees.
Besides the announcements in the app stores, they also share the product release notes via the browser, just like Twitter, but there is a slight difference between them.

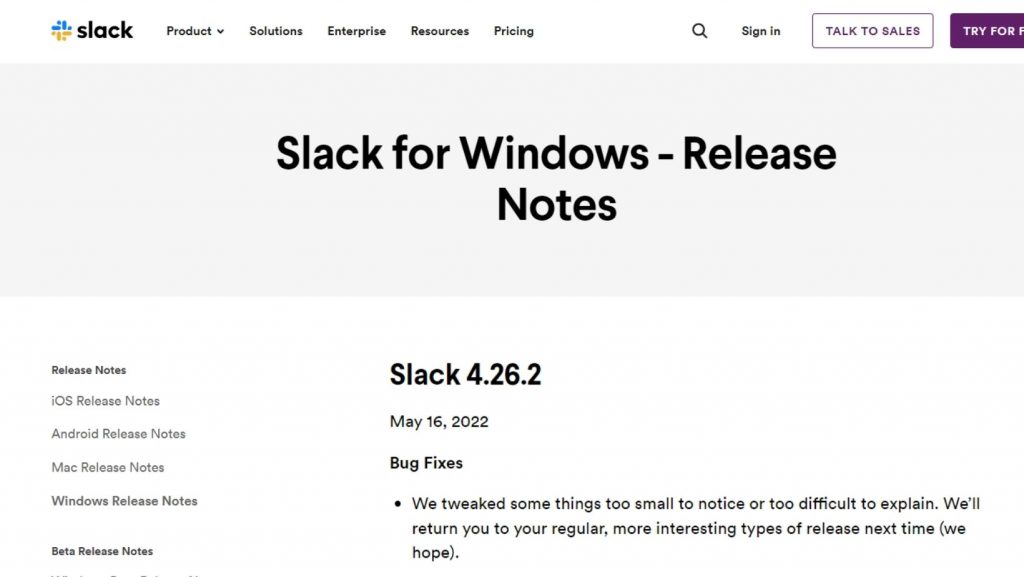
Product release notes may not have a large readership. But if it’s going to be shared, why not strive for quality release notes? Slack said:
“We’ll return you to your regular, more interesting types of release next time (we hope).”
Even if their update fails, their friendly approach is what readers want to see. 🥰
Let’s take a look at Slack’s updated notes for mobile devices:

The team at Slack shows they genuinely care about their product release notes by being as detailed as possible. In addition, they make it easy to read by categorizing all updates under related headings.
What can we learn from Slack? Here are a few highlights of this release note example:
- The release notes are comprehensive ✅
- They have been written in a way that anyone can understand ✅
- It’s easy to scan and find what you’re looking for with helpful headings ✅
We give Slack an A+ for these release note examples.
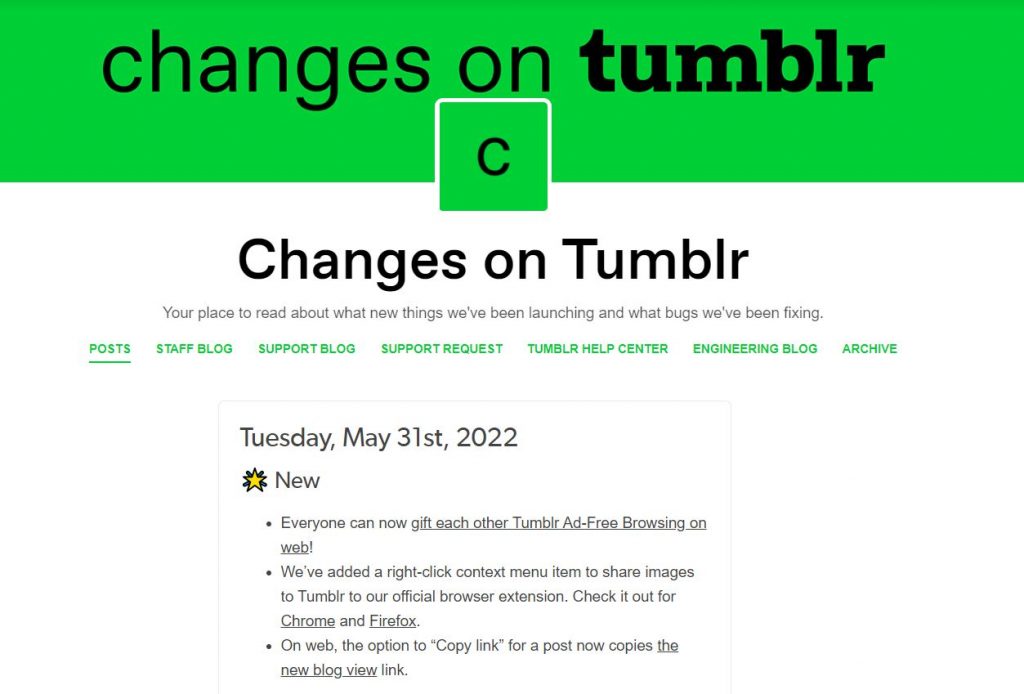
#5: Tumblr
So far, the release notes we’ve reviewed have been very plain in design. Tumblr seems to have raised the bar where aesthetics are concerned.
As a social platform, they must make a good impression in all areas, including the web page where their release notes are shared.

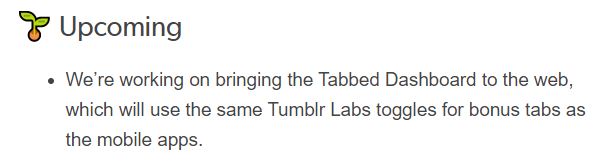
Another admirable quality Tumblr has in its product release notes is that it also shares future improvements.

They do this to show that they’re dedicated to making planned and regular updates. Kudos to Tumblr for having one of the best release notes examples we could find.
What Not To Include In Release Notes
It’s important to provide clear and relevant information in release notes while avoiding unnecessary or confusing details.
Here are some things you should generally avoid including in release notes:
- Technical jargon: Release notes should be written in a way that most users can understand. Avoid excessive technical terminology that might confuse non-technical users.
- Irrelevant information: Only include changes and updates that are relevant to the end-users. Avoid including details that do not impact the user experience.
- Internal notes: Internal comments, notes, or references that are meant for the development team should not be part of public release notes.
- Unfinished features: If a feature or enhancement is incomplete or still in beta testing, it’s typically best not to include it in the release notes. Users may become frustrated or confused if they encounter incomplete or non-functional features.
- Bug numbers or error codes: Users don’t need to see specific bug numbers or error codes. Instead, describe the issue and how it has been addressed.
- Vague descriptions: Avoid vague or overly general descriptions of changes. Be specific about what has been updated, fixed, or added.
- Minor cosmetic changes: Small visual changes or cosmetic updates that do not significantly impact functionality or user experience may not need to be detailed in the release notes.
- Too much detail: While it’s important to provide enough information, excessive detail can overwhelm users. Focus on the most important changes and provide links to more detailed documentation or support resources for those who want to learn more.
- Internal documentation: Internal documentation links or references should not be part of public release notes.
- Inflammatory language: Avoid using inflammatory or negative language when describing issues or updates. Maintain a professional and objective tone in release notes.
- Repetitive content: If a change or update is part of routine maintenance or applies to multiple releases, avoid repeating the same information in every set of release notes.
- User-specific data: Do not include any user-specific data, such as email addresses, usernames, or personally identifiable information in release notes. This can be a serious breach of privacy.
- Unauthorized information: Ensure that the information you are including in release notes does not violate any legal or security regulations, or breach any contracts or agreements.
The primary purpose of release notes is to inform and educate users about what has changed in the software or service.
Always try to strike a balance between providing enough detail for users to understand the impact of the changes while keeping the content clear, concise, and relevant to the user’s perspective.

Quick Setup, Easy to Use, and Many Integrations
Manage your product announcements from a single place and easily distribute them
across multiple channels.
Not-So-Great Release Notes Examples: 5 Sources That Require Improvement
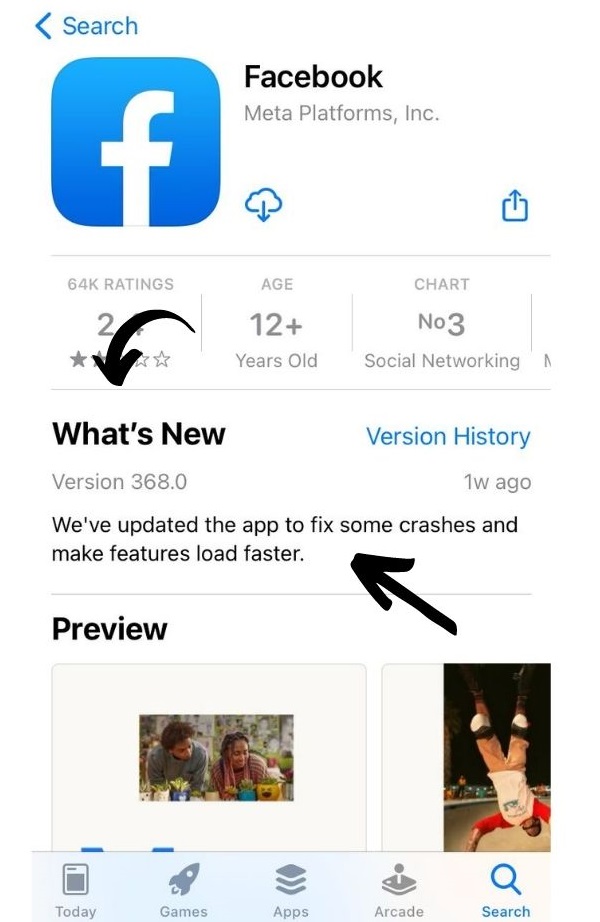
#1: Facebook
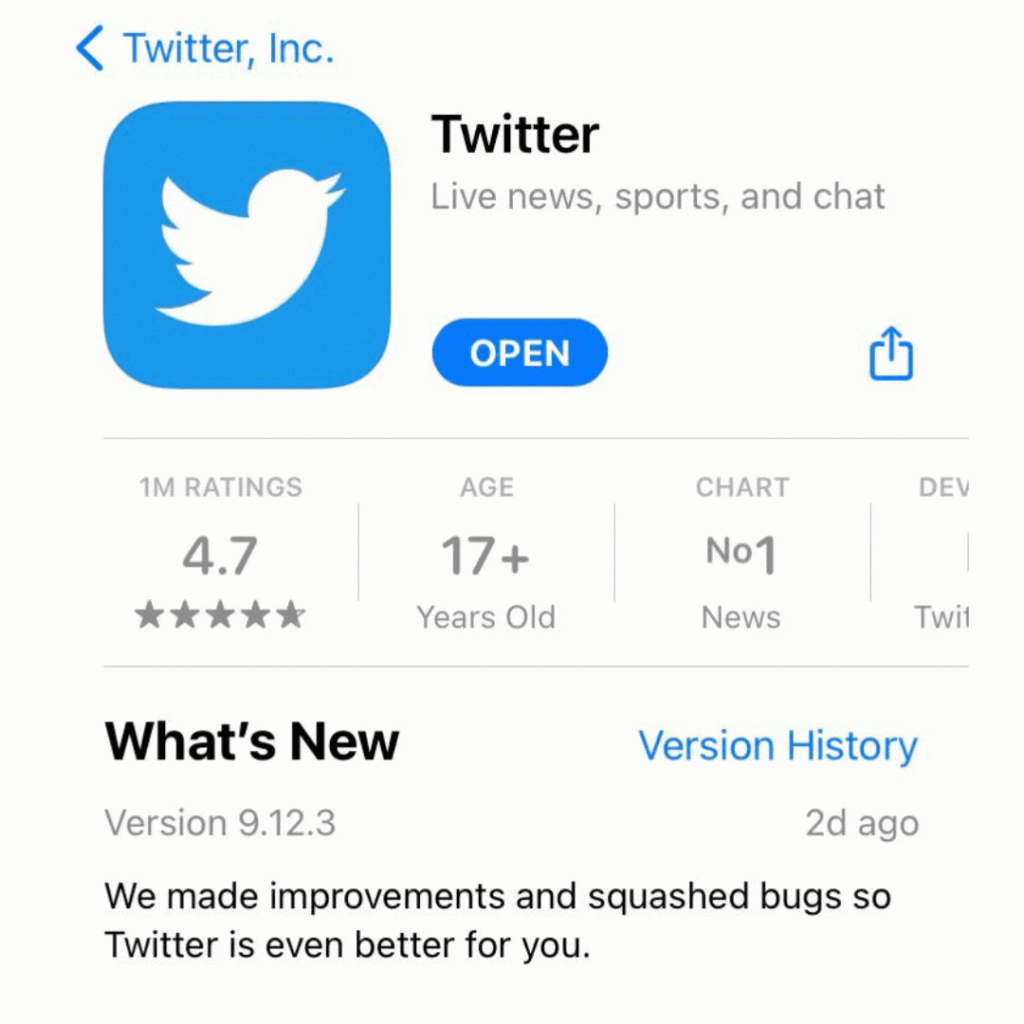
A recent release note issued by Facebook seems to lack detail about what was changed and why. While users may not prefer a novel’s worth of notes, it would have been helpful to understand what types of crashes were experienced and what features weren’t loading quickly.

Sadly, this release note example appears to have been written by someone who either didn’t have the information needed to provide comprehensive update notes or someone who simply didn’t care.
Maybe next time, Facebook will put a little more effort and creativity into their release notes.
#2: Twitter
We don’t know about you, but when the rumors that Elon Musk had purchased Twitter were confirmed, we got excited. The possibilities seemed endless as to what Musk could do to improve the platform.
However, Twitter (now known as “X”), quickly became the butt of many jokes, and their release notes don’t offer any redemption.


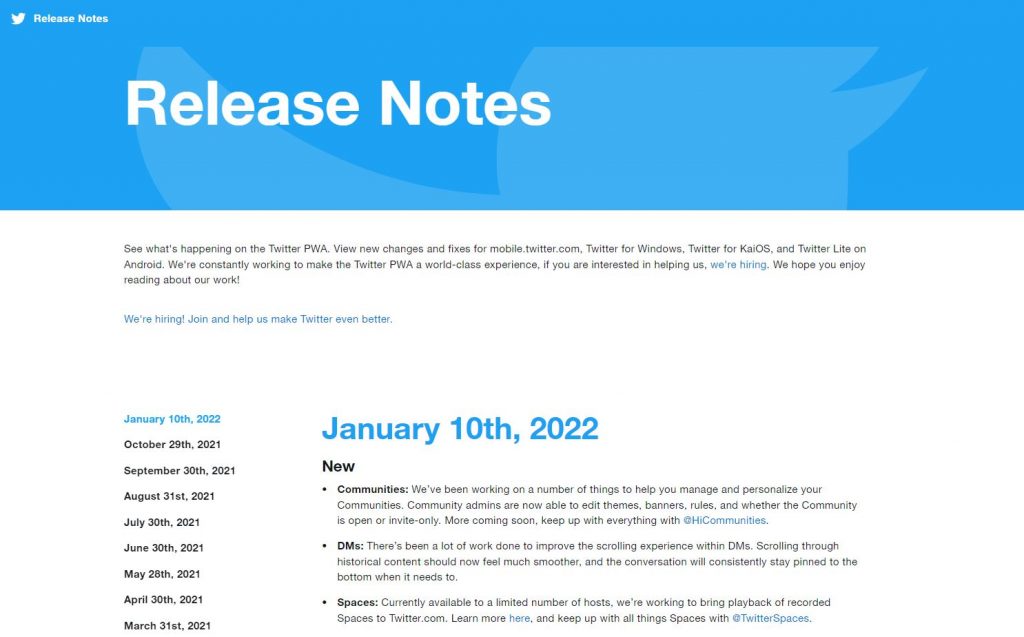
Twitter uses a chronologically ordered page for product release notes, which is fun, but they read more like a magazine and less like a social media platform.
The language is quite formal, making it less likely for the average user to read through the notes and fully appreciate the updates.
#3: Tumblr
While we appreciate Tumblr’s above-mentioned work, we believe they have some room for improvement.
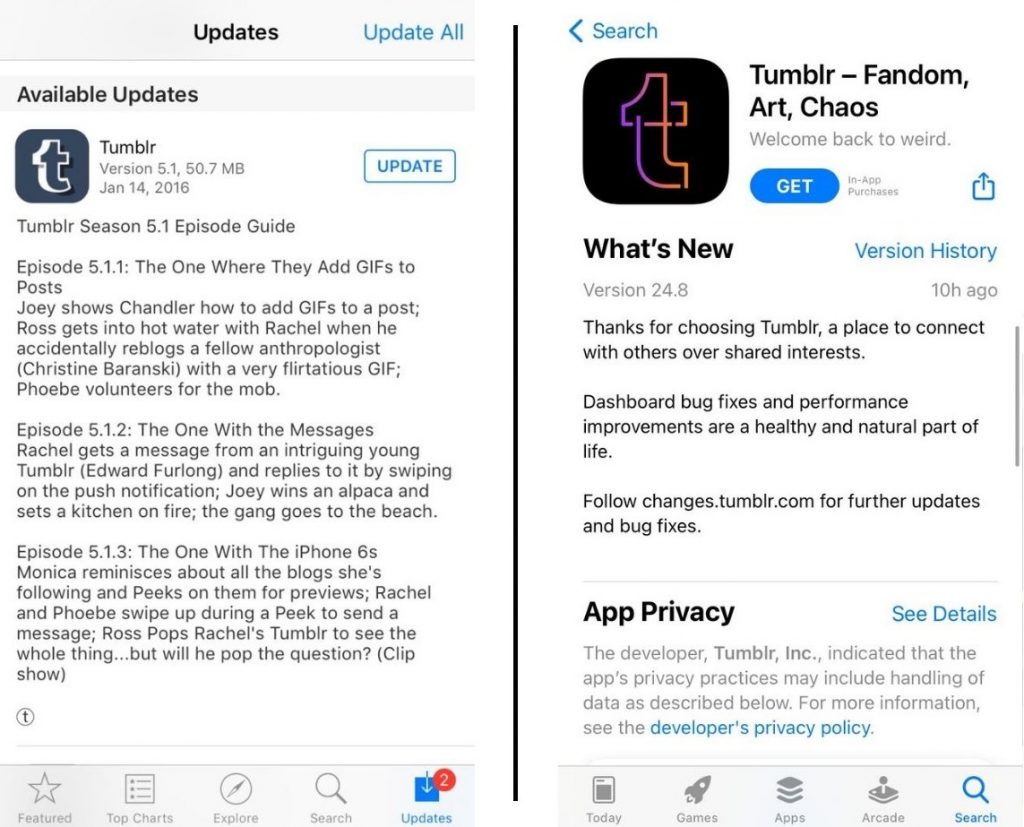
Take a look at the examples below. The one on the left plays on the very popular sitcom series, Friends, with each of the updates written as a synopsis. Super fun, right?
Now take a look at the one on the right and you’ll see a single sentence that indicates bug fixes and performance improvements but doesn’t provide any detail. Not only that, it’s not nearly as fun to read!

We’re really hoping that Tumblr brings some of that creativity back into their release notes. 🤸♂️
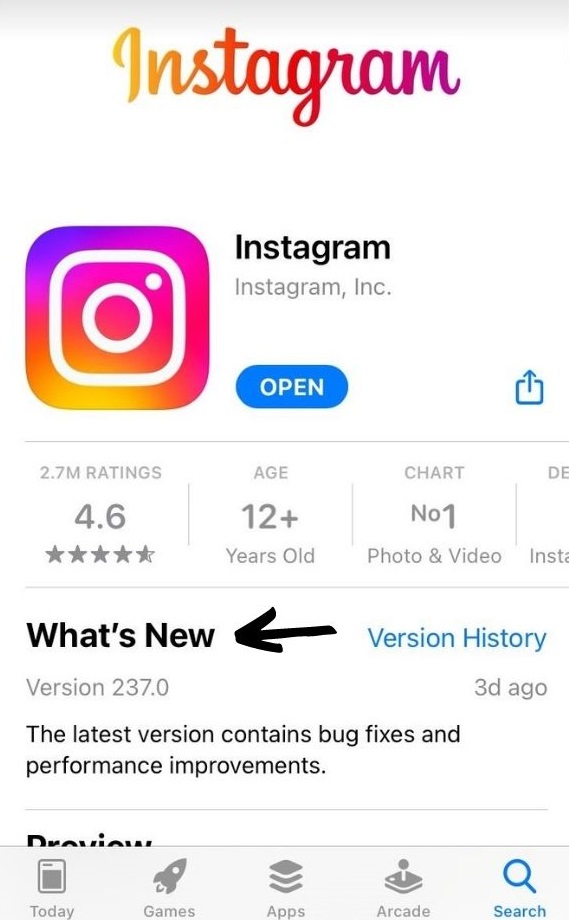
#4: Instagram
Many apps are just like empires. They are born, they grow, and they eventually die. When an app is first created, it attracts people’s attention. To keep that attention, the app must continue to make updates and improve user experience. Instagram is no different.
With over 2 billion users, Instagram will do everything in its power to maintain its popularity, including the development of new features. Remember when they made it possible to watch the concerts of our favorite musicians during the pandemic? These are the types of updates that keep users coming back!
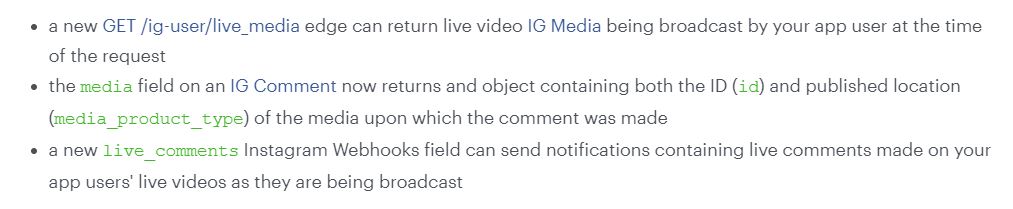
The problem isn’t in the features they add, it’s in how they share it in their release notes.

The language used in the above release notes example is far too technical for the average person to understand, let alone want to read. They’d be much better off if they chose to use language that’s accessible to all of their users.

Unfortunately, some companies get so big that they no longer consider release notes to be an important detail.
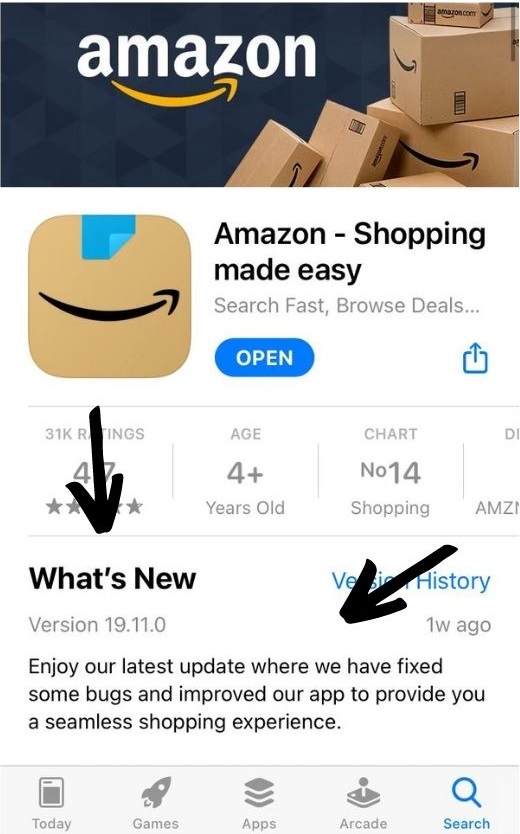
#5: Amazon
Our final example of poor release notes examples comes from the world’s biggest e-commerce company; Amazon.
Contrary to popular belief, Amazon is not just a collection of stores where you can buy things, it is also a large technology company.

Unfortunately, we see another example of a large company that doesn’t think it’s necessary to inform its users about the specifics of updates and improvements made.
Most people like to know how an update or improvement will change their overall experience, not just that updates and improvements are being made.
Example Release Notes “Template”: Follow These 9 Tips & Strategies for Writing Epic Release Notes
The majority of information in release notes can be templated into an understandable form. So, the next time a developer sends you notes about a fixed bug or a new feature, it should be easy to write an excellent release note that your customers will appreciate.
No more worrying about comments from developers that don’t make any sense. Instead, you’ll have a deeper understanding of exactly what has changed and how to communicate it to your end-users better.
Here is our list of tips and tricks for creating a release note template to simplify the entire process for you and your team.
#1: They > We
Don’t start your release notes with a “We’ve done this!” introduction. Users don’t care what YOU did, they care only how THEY benefit from what you’ve done.
For example, you can start by letting your users know what they can do differently by starting with:
“You can now [perform this action].”
OR:
“The newly released [X feature] is available for your usage. Now, you’ll be able to [perform this action].”
#2: Focus on User
Use “YOU” more often. It is a copywriting trick that instantly transforms the way the textual information is perceived. Users are subconsciously more likely to read the text when they see “you”.
For example:
“Great news for you! [X feature] lets you collect feedback from your users.“
“Happy to announce [X feature] which helps you to avoid data loss.“
“Save your time with [X feature]“
3: Follow Simple Product Release Notes Templates
Get inspired and write your own product release notes templates. Software product release notes templates are a great way to save time.
Create those templates and ask your developers to write your notes in this format only. This way you’ll avoid misunderstanding and you will know exactly what was changed, how it works, and what goals it accomplishes.
These four release notes templates alone cover 90% of all release notes:
- Previously X is now Y
- You can now do X instead of Y
- X no longer does X, Y when Z, Q, W
- X no longer does Y. This means you no longer need to do Z
#4: Avoid Being Too Formal
This depends on your company’s branding, of course.
But if it can be avoided, you should. Formal writing is usually long and not straight to the point — making it harder for readers to scan the text and find what they need.
Try to use consistent language that can be universally recognized.
#5: Use Humor When Appropriate
We were able to see from some of our earlier release notes examples of how humor can really add an interesting element to what may otherwise come off as boring text.
Using fun language can set your release notes apart from other companies.
Is it necessary?
No, but when given the chance to stand out among your competitors, why wouldn’t you?
We saw how the Slack and Tumblr release notes examples hit the nail on the head with their humorous approach to updates and improvement, and let’s face it, pretty much everyone appreciates a little humor in their day.
#6: Expand Then Simplify
Good release notes should be short and concise. However, you should always make sure that it reflects everything a new feature or a bug fix is all about.
Since writing a quality release note requires condensing a lot of information down, you also want to make sure that the information you are providing isn’t taken out of context. Be sure to read all of the developer’s notes to fully understand the update or fix.
#7: Have a Style Guide
Most companies have a style guide that clearly outlines the voice of both the company and the client. This is an essential step in creating release notes that will be understood and well-received by your audience.
While we appreciate the in-app release notes examples that are hilarious and entertaining to read, the tone of voice is not suitable for the majority of tech companies. This is why a style guide really comes in handy.
8: Know Where To Place Your Product Release Notes
Not every software product has a mobile version, and most companies publish their release notes on a separate page under the support or help section.
Companies bury their release notes on their website and then complain about why nobody reads them. Instead, they just need to learn where to place these updates.
There are many smart ways to announce product updates. For example, you could write a great email introducing product updates or create a separate blog post specifically for the release notes and updates.
#9: Use Segmentation
One thing that all good product release notes have in common is segmentation. This stood out to us on the release notes examples that made a good impression.
When companies use segmentation to categorize their release notes, they’re making it easy for their users to find what they’re looking for.
AnnounceKit and the Segmentation Feature:
Let’s say you own a company with thousands of users. How effective would it be to send the same announcements to all users? Doing this will most likely cause some of your users to distance themselves from your brand, as they’ll likely view it as spammy.
Sending announcements or product updates to relevant groups is critical for product adoption and understanding of updates.
Let’s examine how AnnounceKit does the segmentation in two examples:

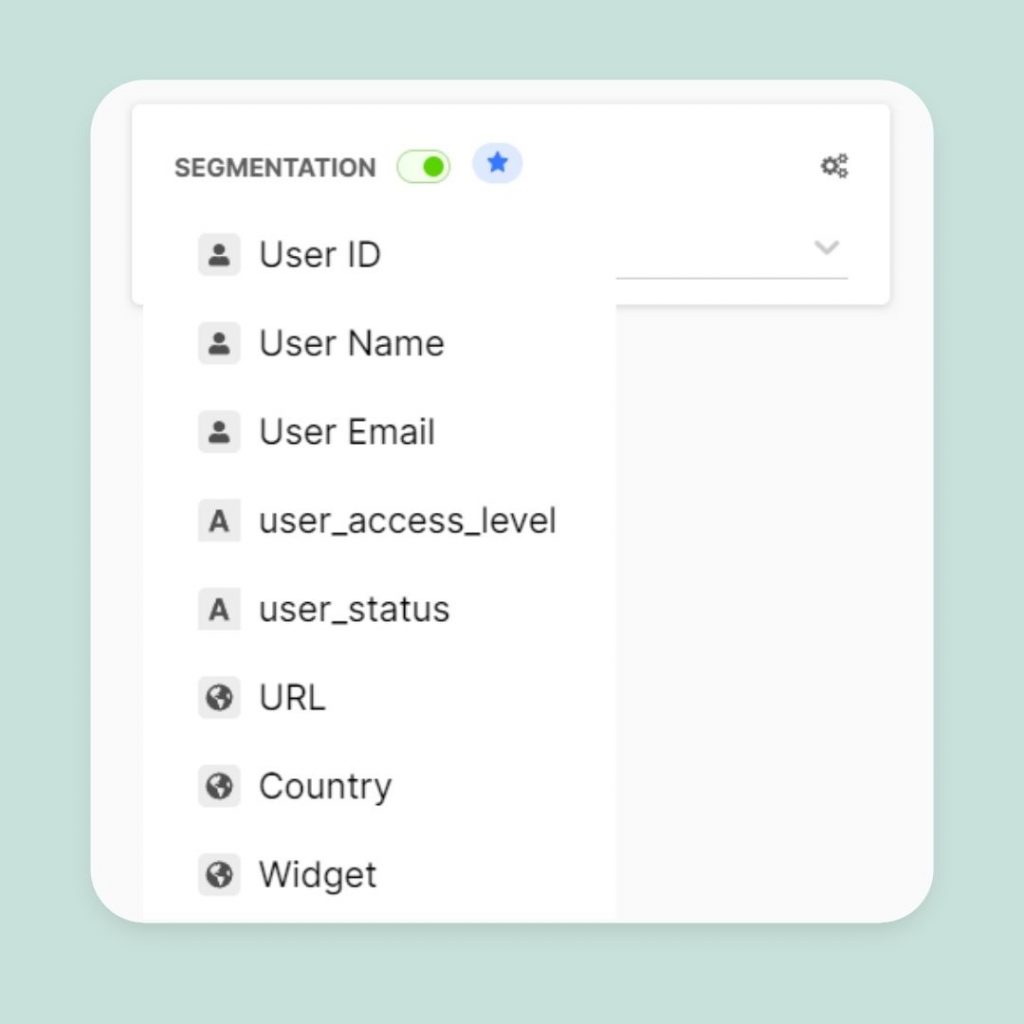
- Add Rules: First of all, you can set various criteria for the announcement you want to send.
For example, you are a multinational company and you have a new announcement for your France operation. Why would your employees in America see this announcement?
By segmenting by country, you can share your announcement only with your employees in France.

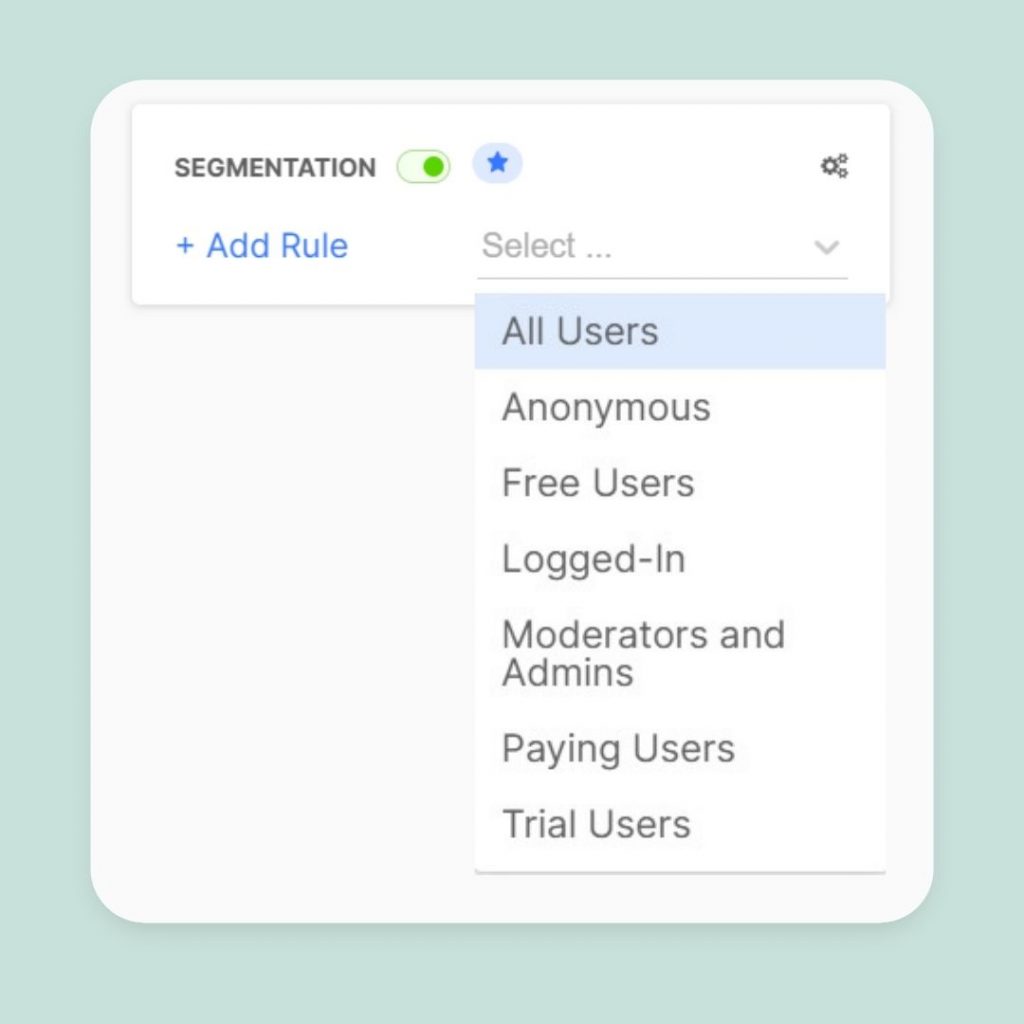
2. Choosing segment: Let’s say you have three different membership types and you have made an improvement for your premium users who pay the highest membership fee. You can only send your announcement about this update to the relevant people. We call it the magic touch of segmentation! 🧙♂️
AnnounceKit: The Announcement App for Product Updates & Software Updates
Like in anything in life, by bringing structure and organization as well as modern technologies, we can create an easier solution that is more exciting and useful.
If you’re tired of traditional, boring product release notes that hardly get noticed, it’s time to bring excitement and clarity to your release notes with AnnounceKit! 🚀
With AnnounceKit, you can organize your product and software updates under relevant headings, add a touch of humor and fun, and engage your users like never before.
Say goodbye to unnoticed updates and hello to increased product adoption! Let’s make sure your users understand and appreciate all the hard work you put into those updates.
Start using AnnounceKit today and deliver your updates in the best way possible!